winform中ComboBox和TextBox控件利用AutoComplete属性来实现简单的模糊匹配
为了方便用户输入数据时,能模糊匹配到想要的数据,提高输入效率,我们往往会专门开发一个选择控件,定位到输入下方,来动态匹配用户的输入项,以提高效率,但专门自定义开发,会比较费时费力,在要求不高的一些小项目中,我们可以使用控件内置的自动匹配方法来实现这个需求
相关的属性就是
AutoCompleteSource
AutoCompleteMode
AutoCompleteCustomSource
1:AutoCompleteSource
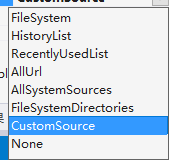
这个属性就是设置自动匹配数据的来源类型,有以下几个选项,如使用ComboxBox,还会多一个ListItems项

一般用在Textbox中时,使用CustomSource比较多,。
2:AutoCompleteMode
这个是设置匹配方法,有Suggest,Append,SuggestAppend三种方式,
Suggest:会下拉列表,供选择
Append:会直接在控件中显示匹配项,
SuggestAppend:上面二者的合并,即会下拉列表,也会直接在控件中显示匹配项
3:AutoCompleteCustomSource
当第一项选择CustomSource时,就会需要使用此属性来导入自定义的匹配源,匹配源可以提前或实时导入,一般在可选数据项较多时,可以考虑实时导入接近的匹配项,而不用全部导入
当然,数据源可以使用任何的存储对像,我使用了配置文件作为匹配源,实现了一个简单的方案
//导入匹配数据项
SuccessFailResult loadCompleteCustomSource()
{
xProductName.AutoCompleteCustomSource.Clear();
//导入常用投料罐名作匹配
var pEnumer = Properties.Settings.Default.cTankList.GetEnumerator();
while (pEnumer.MoveNext())
{
xProductName.AutoCompleteCustomSource.Add(pEnumer.Current);
}
return SuccessFailResult.mSuccess;
}我这里还采用了动态保存数据源的方式,来动态增加新的用户输入项
SuccessFailResult saveCompleteCustomSource(string pNewName)
{
if(string.IsNullOrWhiteSpace(pNewName))
{
return SuccessFailResult.mDoNothing;
}
if(Properties.Settings.Default.cTankList.Contains(pNewName))
{
return SuccessFailResult.mDoNothing;
}
Properties.Settings.Default.cTankList.Add(pNewName);
Properties.Settings.Default.Save();
loadCompleteCustomSource(); //重新导入一次
return SuccessFailResult.mSuccess;
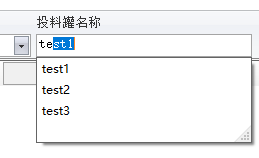
}实现效果如下:

 注意,这个方案只能实现从左到右的简单匹配,所以在要求不高的小项目中使用还是非常方便的
注意,这个方案只能实现从左到右的简单匹配,所以在要求不高的小项目中使用还是非常方便的