Highlighter(高亮控件的边框)
Highlighter
 高亮控件的边框,一般为输入性的控件如TextBoxX,ComboxEx,IpAddressInput等
高亮控件的边框,一般为输入性的控件如TextBoxX,ComboxEx,IpAddressInput等
 高亮控件的边框,一般为输入性的控件如TextBoxX,ComboxEx,IpAddressInput等
高亮控件的边框,一般为输入性的控件如TextBoxX,ComboxEx,IpAddressInput等
效果:

 此控件不需要写任何代码
此控件不需要写任何代码 拖入窗体后,设置属性ContainerControl,则此控件的子控件,只要能够高亮的控件都可以高亮
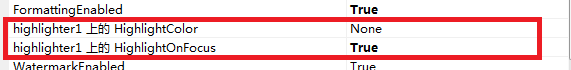
拖入窗体后,设置属性ContainerControl,则此控件的子控件,只要能够高亮的控件都可以高亮 范围内的可高亮控件都会增加2个属性:如图:
范围内的可高亮控件都会增加2个属性:如图:
 如果要指定控件直接显示一个高亮的框,则设定第一个HighlightColor属性即可,否则设为None
如果要指定控件直接显示一个高亮的框,则设定第一个HighlightColor属性即可,否则设为None 如果需要指定控件只有获得输入焦点后才会高度,则第一个属性设置为None,第二个HighlightOnFocus设置为True,在获得焦点后显示的高亮颜色由highlighter控件上的FocusHighlightColor颜色指定
如果需要指定控件只有获得输入焦点后才会高度,则第一个属性设置为None,第二个HighlightOnFocus设置为True,在获得焦点后显示的高亮颜色由highlighter控件上的FocusHighlightColor颜色指定 