Http中的Content-Type的使用说明
一、Http协议
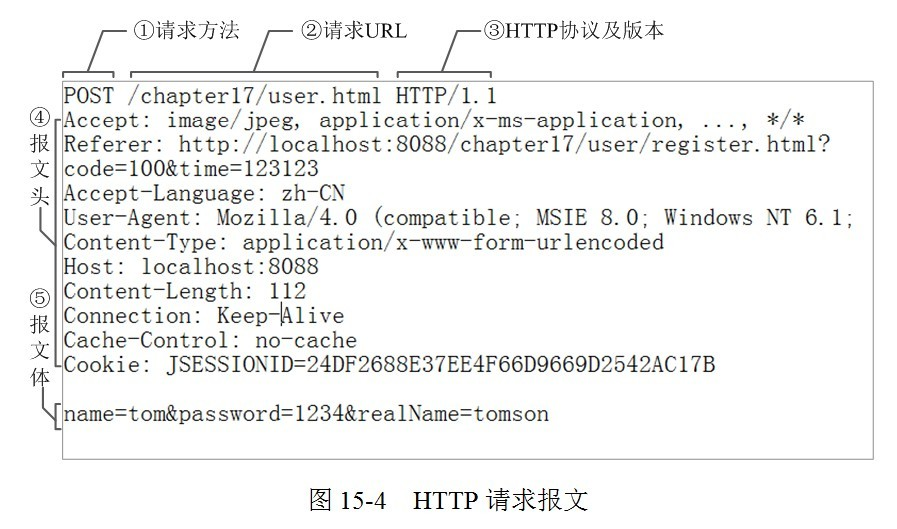
在请求行中描述了,一些元数据,这些元数据是用来描述本次http请求,其中就有Content-Type该属性。
在请求体则是会放置请求的数据到服务器中。
二、Content-type
http需要传递的信息都会放在请求体(除GET),传递到服务器,则服务器会解析对应的请求体,但是服务器需要判断该请求体是什么格式,则会根据什么方式进行解析请求体,因此就出现了Content-type,该属性用于表示请求体的数据是什么格式,同时也表示回复体的数据是什么格式,这样服务器以及浏览器才会怎么应该怎么样去解析请求体或者回复体的内容了。
常见的Content-type:
- MulitPart/form-data 文件上传格式
- application/json json格式
- application/x-www-form-data-urlencoded 标准key-value格式
- application/pdf pdf格式
- application/msword word格式
1:application/json
在现在web项目大多数都 是使用application/json进行发送数据和接收数据,axios默认就是使用application/json,springmvc则可以使用@RequestBody进行接收数据和解析数据。
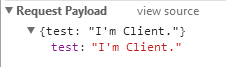
如果在请求行中使用application/json,则请求体的数据,则会被解析成一个json字符串发送到后端服务器中。
当然在前端进行处理对象的时候,应该使用JSON.stringify(对象)进行json序列化
2:application/x-www-form-data-urlencoded
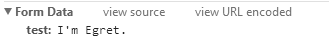
在form表单进行提交时,如果没有重写提交方法,则会使用该种类型,该类型是会将数据编写成一个key:value的形式。
如果是get请求方式的话,则会将key=value的形式拼接在url后面。
3:MulitPart/form-data
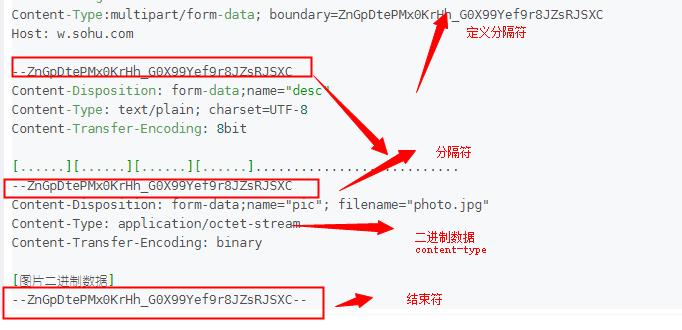
该content-type常常用于文件上传的表单请求,也就是在表单中有文件内容,因此需要使用mulitpart/form-data的形式。
在声明Content-Type: multipart/form-data; boundary=something时,需要编写其boundary,该boundary也是作为一个分割符进行作用。
一个form表单中可能有input输入框,也有file上传,内容会全部编写在请求体发送到后端服务器。
 注意点
注意点
如果是文本类型,则在声明content-type的时候需要注意声明其charset,如下所示:
Content-Type: text/html; charset=utf-8