JQuery的$.ajax()的用法示例参考详解
$.ajax()是jquery中通用的一个ajax封装,其语法的格式为:
$.ajax(options)
其中options是一个object类型,它指明了本次ajax调用的具体参数,这里我把最常用的几个参数附上
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
|
$.ajax({ url: 'submit.aspx', datatype: "json", type: 'post', success: function (e) { //成功后回调 alert(e); }, error: function(e){ //失败后回调 alert(e.statusText); }, beforeSend: function(){ /发送请求前调用,可以放一些"正在加载"之类额话 alert("正在加载"); }}) |
 调用成功返回后,如果是Json类型,不需要反序列化JSON对像,已经直接生成json对像,如以下示例:
调用成功返回后,如果是Json类型,不需要反序列化JSON对像,已经直接生成json对像,如以下示例:
const parseSuccessHandler = (pGetResult) => {
if (pGetResult == null) {
return;
}
if (pGetResult.mResult == EMFunctionResult.resultSuccess) {
play(pGetResult.mValue);
} else {
showHelp(pGetResult.mInfo);
}
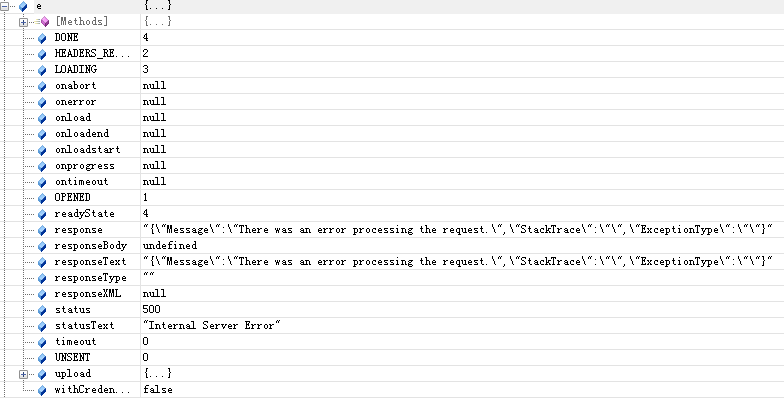
}; 如果遇到异常,则异常的第一个参数对像如下:
如果遇到异常,则异常的第一个参数对像如下:- 如status=404,一般就是未连接上URL,有可能是URL错误,statusText会显示为Not Found
- 如status=400,则一般是已连接上,但服务端返回BadReqeust响应码,此时可以通过responseText或responseJSON来处理服务端返回的错误信息
后面还有2个错误参数,但一般不用处理
 其他的简化版本如$.getJSON $.post $.get等都是基于此方法的简化
其他的简化版本如$.getJSON $.post $.get等都是基于此方法的简化